
05
HTML・その2 ホームページの作成
簡単なページを作ってみる
ホームページを立ち上げるのに必要なHTMLファイルは、簡単な文書を作るソフトである「エディタ」で簡単に作成できます。
サイバーメディアセンターの端末では様々なエディタが利用できますが、僕はmgedit、またはgEditテキストエディタをお勧めします。
いずれも画面左下のメニューの中の、「アプリケーション」にありますので使ってください。
では、具体的なHTMLファイルの作成方法については、以下を見てください。
以上、基本的なことしか述べていませんが、これだけでも十分に個性的なページの作成が可能です。
さらに極めたい、という方は市販のHTMLについての本を片手に、いろいろ試してみるとよいでしょう。
せっかくいろいろ書いたページを保存し忘れては何もなりません。
ファイル名に拡張子として、「.htm」または「.html」をつけておくのをお忘れなく。
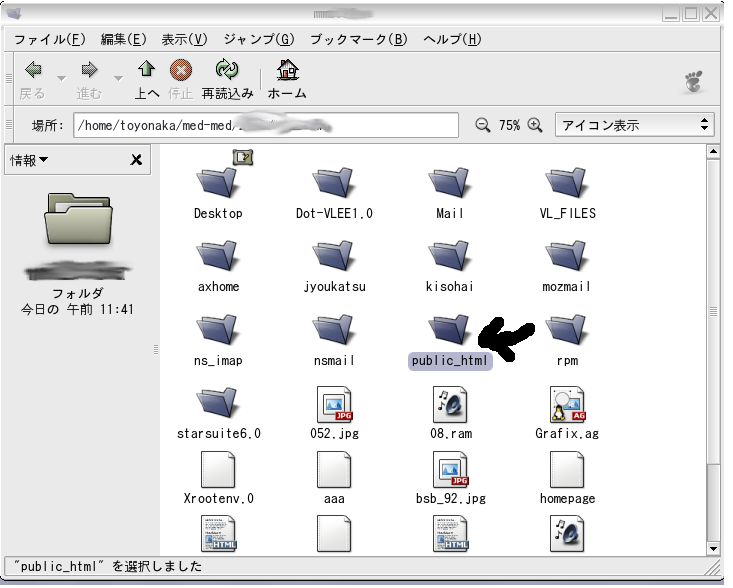
ファイルの保存の仕方は、まず自分のホームディレクトリを開いて、public_htmlというフォルダを作成しておきます。

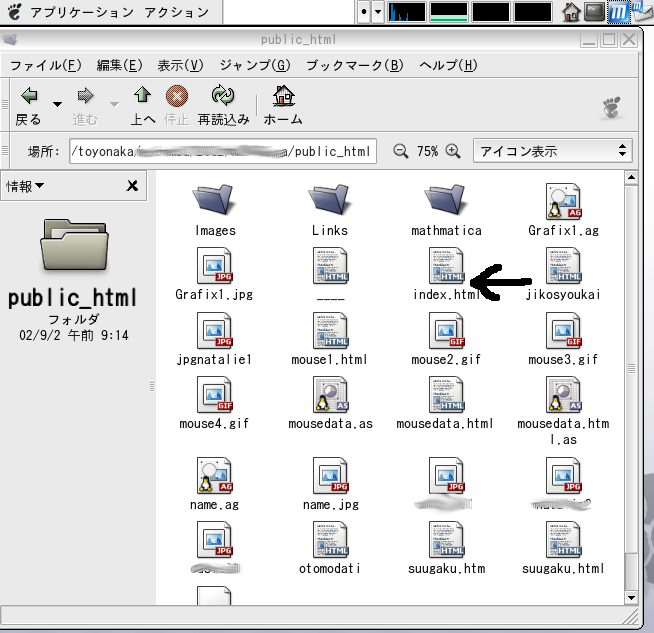
次にpublic_htmlのフォルダの中にindex.htmlという名前でファイルを保存しておきます。
教育用計算機システム内の端末からアクセス要求があった場合,webserverは,各個人のホームにあるpublic_htmlフォルダ中のindex.htmlを見に行きます.このとき,所有者(あなた)の事前の公開許可が
必要です.public_htmlフォルダ以外は決して見に行きません.また,教育用計算機システム以外からは原則的にアクセスできないような設定にしています.

なお、サイバーメディアセンター内でホームページを立ちあげる方法については、こちらを参照
してください。
「これじゃわからないよ」という方は、こちらをどうぞ。
課題
自分のホームページを立ちあげる。