
XX
HTML・そのXX ホームページの公開
このページは作ったホームページがサイバーメディアセンターのページのリンクから見えない、またはホームページを公開したはずなのにTAから「見えないよ」と指摘された方向けです。
ホームページを公開する方法について、すでに十分な知識のある方は、下記の方法に必ずしも従う必要はありません。
ホームページを公開するためには
する必要があります(HTMLのところでで学習済みですね)。
たとえば、
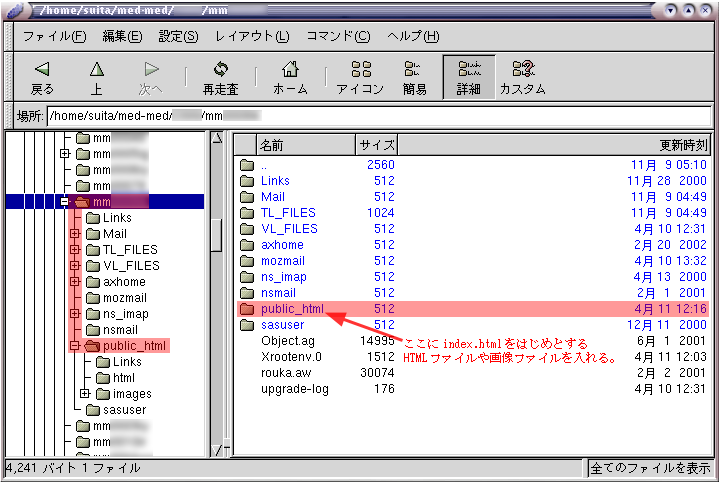
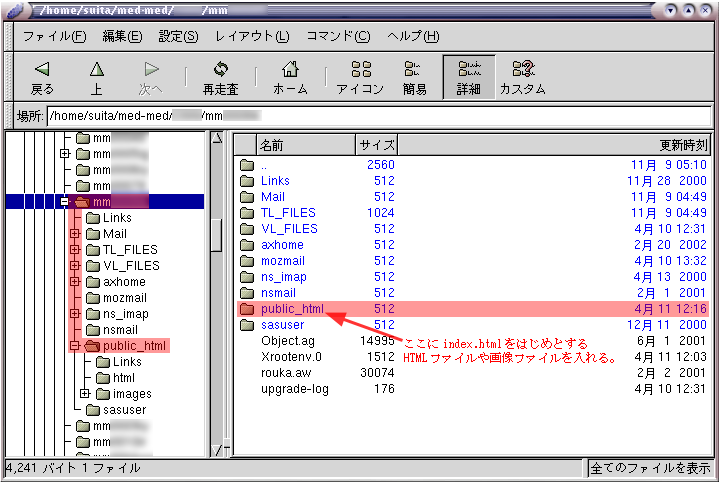
[ホーム] --- [public_html] ---- [index.html, gazou1.jpg, gazou2.jpg] (*)
のように階層的に格納しておく必要があります。

また、index.html からgazou1.jpg などに正しくリンクが張られていることが必要です。
これら一つでも指定を間違うと他から見ることができません。
具体的には・・・
Applixグラフィックスで図を作成したときには、「外部保存」を選択した後、保存形式としてJPEG90などを選択し、public_htmlの下にfigure.jpgなどの名前でsave
する。
(figureのところは(他のファイルと名前が重複していない限り)defaultで付けられる名前のままでよい)
本体 index.html をComposer(またはeditor)で作成(修正)するときにindex.htmlからfigure.jpgなどへ正しくリンクを張っておく。(このページのソースを参考にしてください)
次にindex.htmlをpublic_htmlの下に格納(save)する、
ファイルマネージャなどで(*)を確認して、格納場所などが間違っていたら、
よくある間違い
余談ですが
課題提出の最終期限の頃は他の教科の試験勉強もせねばならない可能性があります。
そのため、できる限り授業を受けた週に、その週の課題をこなし提出するようにしましょう。
難しくて1週間では無理、という場合もあると思いますが、教官・TA・知り合いの人などにやり方を教わり(答えを教えてもらうのではないですよ)、早めに仕上げましょう。
早く提出すれば評価もアップする・・・かどうかはこのページの作者は知りませんが(いや、マジで)、少なくとも他の教科の試験勉強に割ける時間が増えるのは確かです。がんばってください。