
05X
HTML・補遺 ホームページの作成
HTML・2のページの課題作成で皆さんかなりがんばってらっしゃると思います。
本当にご苦労さまです。
このページでは、HTML・2の課題を達成するのに必要な情報を補遺としてまとめます。
ここでは、ファイルとディレクトリについて説明します。
HTMLファイルについては補遺2のページへ。
HTML言語で書かれたファイルです。さっぱりわかりませんね。
まず、ファイルについて説明します。そして、HTMLについては補遺2を参照してください。
ファイルは、”文章や画像といった情報を格納したもの”です。ソフトで、”保存する”を選択した際、ファイルとして保存されます。
このとき、ファイルの末尾に、".txt"や".html"といったものをつけます。これは拡張子と呼ばれます。
拡張子とは、ファイルがどういった種類のものかを説明します。".txt"だとテキスト=文書、".html"だとHTMLファイルです。
ソフトはこの拡張子を見て、そのファイルを適切に開くことができるかチェックします。
今回の課題ですと、".html"といった拡張子をつけ、保存を行います。次に、保存について説明します。
ファイルを保存する際、ディレクトリを指定する必要があるかもしれません(たとえば、今回の授業でpublic_htmlディレクトリ以下に保存する必要がある。) ディレクトリをたとえるとすると、ファイルが本に対して、棚です。ディレクトリの作成というのは本棚の作成に近いです。
ホームディレクトリというのは、皆さんが管理(たとえば、ファイルの削除やコピー)することができる根っこのディレクトリです。
このホームディレクトリにディレクトリを作成したり、ファイルの保存を行ったりします。
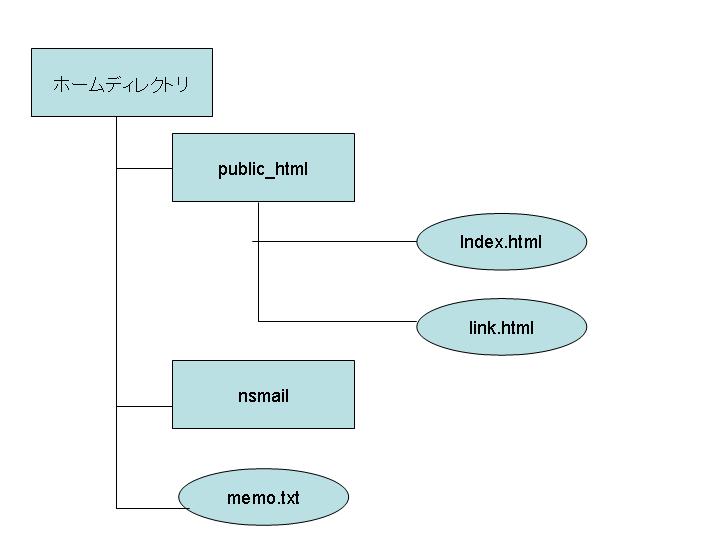
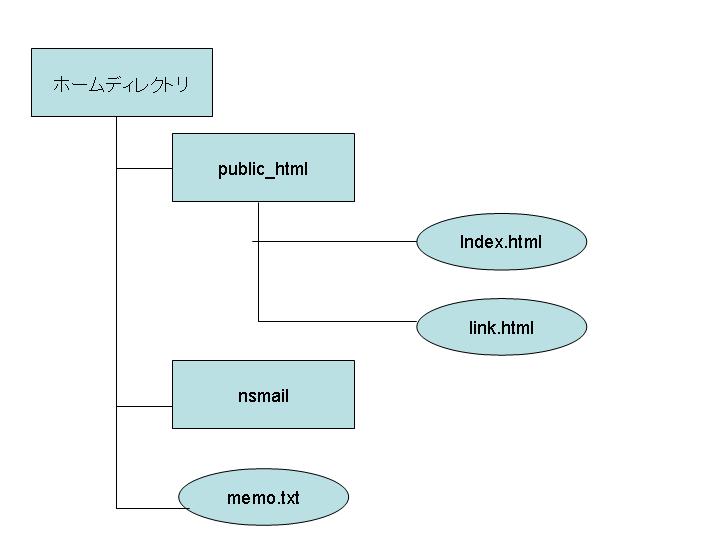
絵で説明したほうがわかりやすいかもしれません。
ディレクトリというものはこのような構造になっています。
ファイルindex.htmlはディレクトリpublic_htmlの下にあるというわけです。

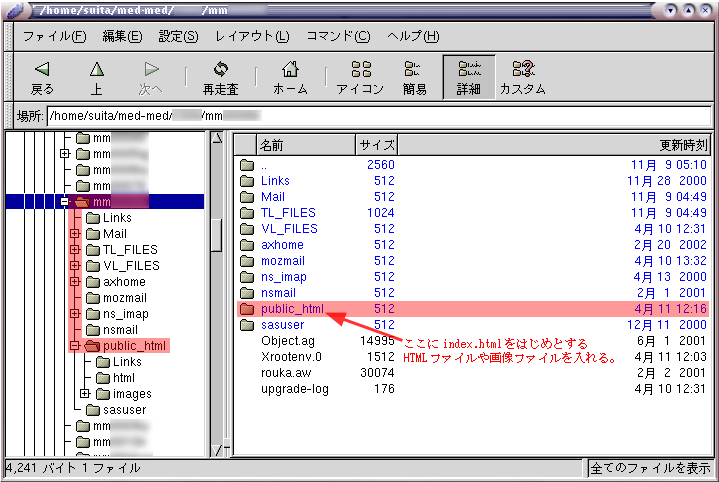
モニタ画面の背景の左上に、"ホームディレクトリ"または、"home directory”と書かれたアイコンがあると思います。
それを開いてやると、次のようなソフトが立ち上がります。
現在開いているディレクトリ(おそらくホームディレクトリです)が右側で表示されます。四角い箱のようなものがディレクトリです。ディレクトリを右クリックすると、そのディレクトリの中身が右側のウィンドウに表示されます。

ホームディレクトリにpublic_htmlというディレクトリを作成します。
そして、このディレクトリの下に ".html"という拡張子のついたファイルを保存します。
ここで、"index.html"というファイル名で保存すると、http://webserver/~みなさんのアカウント でほかの人も見ることができるようになります。
で、保存が完了したら、センターメニューの環境設定、公開を選択してください。これでほかの人からもそのファイルを見ることができます。