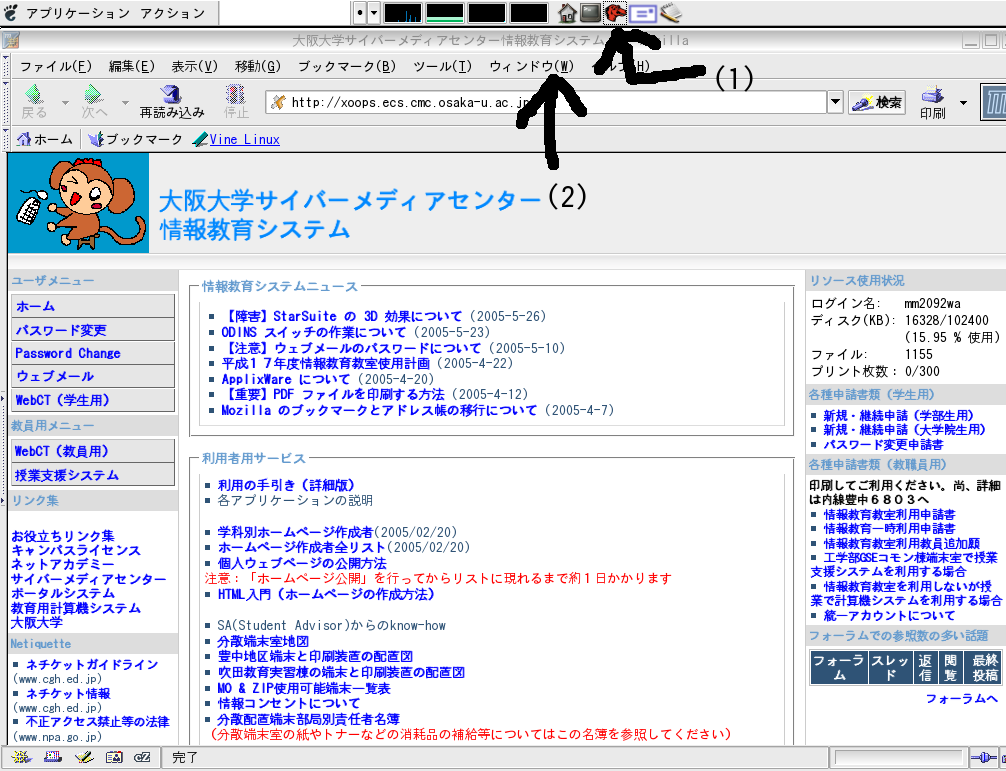
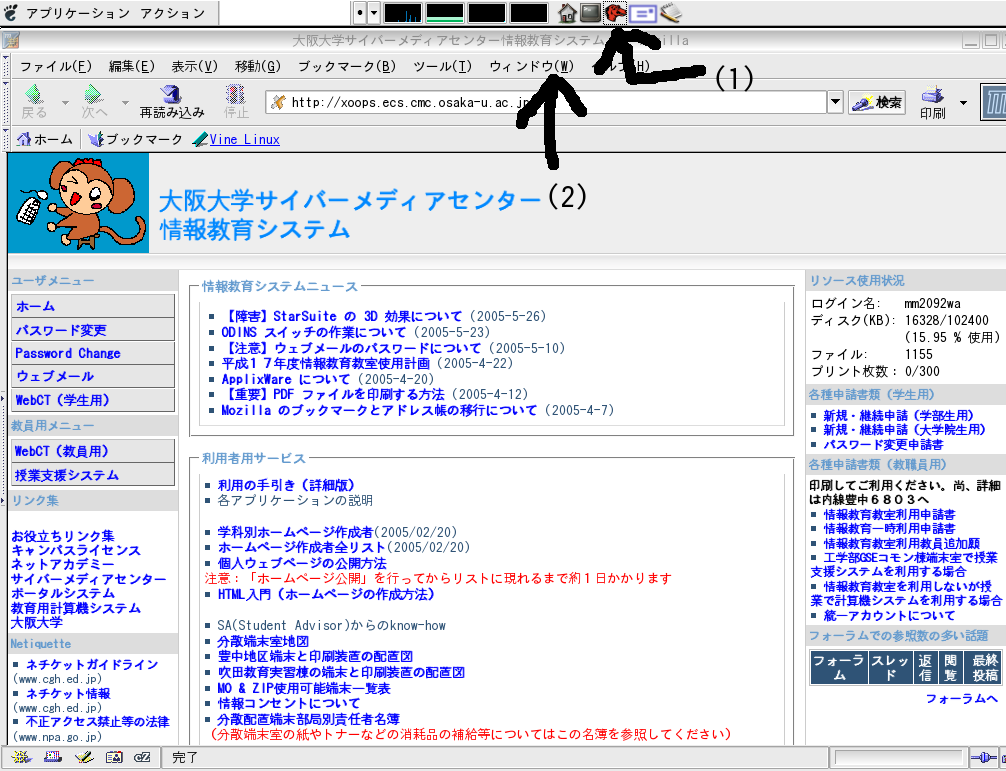
上部のメニューから「ウィンドウ」→「Composer」を選択すると起動します。

06
HTML・その3 HTMLエディタの使い方
前回の講義で、HTMLのタグの基本的なものについて学びました。
しかし、凝ったページを作ろうとすると、ページの内容以上にタグの記述が多くなり、非常に面倒です。
こんな場合に使うとよいのがHTMLエディタです。
HTMLエディタは、ソフトとして販売されている多機能なものから、無料で使えるソフトまで様々なものがありますので、もし自分で使う場合にはいろいろ探してみるとよいでしょう。
サイバーメディアセンター端末では、「StarSuite 6.0」、「Applix HTMLエディタ」と、「Mozilla Composer」が利用できます。
ここではMozilla Composerを採り上げますが、ほかのソフトでも使い方はあまり変わりません。使いやすい物を選んでください。
「Mozilla Composer」は、「Mozilla」の中のソフトですので、まず「Mozilla」を起動しましょう。
上部のメニューから「ウィンドウ」→「Composer」を選択すると起動します。

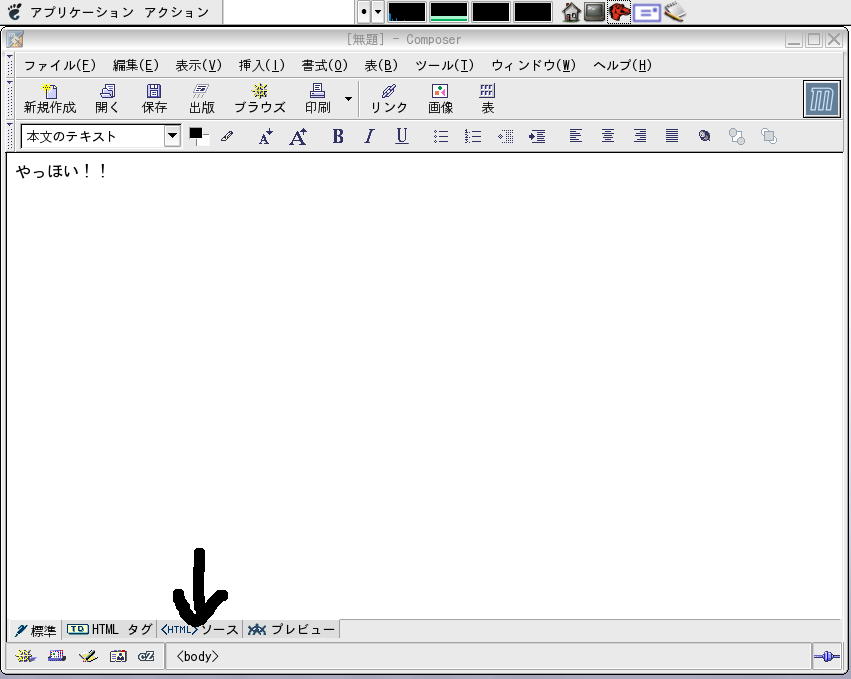
この状態で、新しいファイルとしてページが作成できるようになっています。
まずはタグの事を忘れて、作りたいページの内容だけをどんどん書き込んでいきましょう。
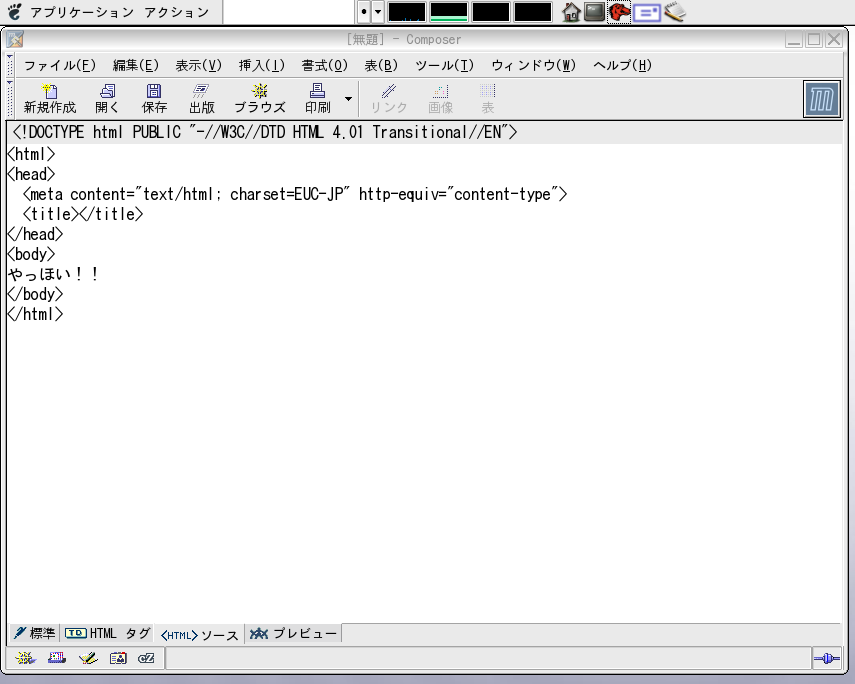
ある程度書けたら、下のタブで「<HTML>ソース」を選び、HTMLのソースを見てみましょう。すると…

が、下のように表示される。

でも、これだけでは表現豊かなページにはなりません。
文字を大きくしたり、色をつけたり、リンクを挿入してみましょう。
このあたりの操作は基本的に同じです。文字を大きくすることを例にして、やってみましょう。
まず、大きくしたい文字を、マウスをドラッグすることで反転表示させます。
次に、「書式」→「サイズ」→「大きくする」を選択すると…大きくなりますね?
色の変更も同じようにできます。
が、リンクや画像の場合は新たに小さなウィンドウが開き、リンク先のページを入力する画面になります。
「挿入」を見てください。
同じく「挿入」からは表も挿入できます。
HTMLエディタが威力を発揮するのは、<TABLE>タグを使って表を作るときだと思います。
<TR>や<TD>をこまめに書きながらという手ももちろんあるのですが、HTMLエディタなら簡単に表を作成してくれ、実際に表の中に書き込むように作業ができます。
HTMLエディタには、他にも様々な機能が用意されています。それらをいろいろ試してみて、楽しいページを作ってください。
コンピュータは、人間が作業の手間を省くために使うというのも有効な使い方の一つです。どんどん手間を省きましょう。
さて、このHTMLエディタの使い方ですが、実はワープロソフトも同じような感覚で使うことができます。
時間があれば、「StarSuite 6.0」等のワープロソフトも使ってみてください。
課題
先週作ったホームページを改良、HTMLエディタを用いてより凝ったページにしてみてください。
ただし、必ず表を用いてください。(プロフィールなどが適当かもしれません)